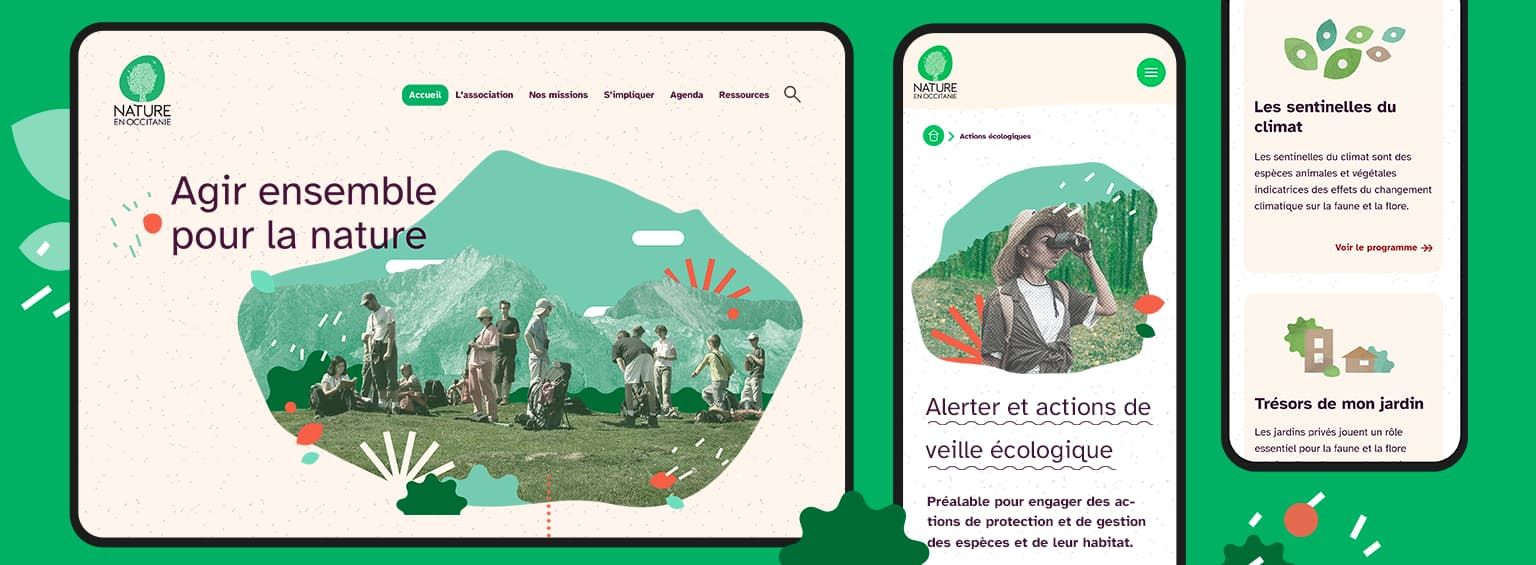
MISSION
Concevoir le nouveau site web de la Nature en Occitanie en adoptant une démarche d'éco-conception et d'accessibilité.
Repenser la structure des contenus pour :
- clarifier les missions portées par l'association
- valoriser les projets menés par l'association
faire connaître les évènements - donner envie de s'engager
PROBLÉMATIQUE
- Aligner les supports de communication (en particulier le site web) avec les valeurs et engagements sociétaux de Nature en Occitanie.
- Impliquer les parties-prenantes de la Réserve pour susciter l'adhésion au projet de refonte
- Assurer le maintien du niveau d'accessibilité et d'éco-conception en formant les personnes amenées à produire du contenu sur le site web
SOLUTION
- Identification des parcours utilisateurs prioritaires sur le site
- Préparation et animation d'un atelier de tri des cartes pour co-construire la nouvelle arborescence en adoptant une posture de questionnement sur l'accessibilité et l'éco-conception des contenus :
- Est-ce que les contenus existants servent les parcours utilisateurs identifiés ?
- Est-ce que les contenus à reprendre dans le nouveau site sont accessibles ?
- Quelles limites se fixer pour les contenus (type, poids, format...) à reprendre et les nouveaux contenus à produire ?
- Quels sont les contenus à prioriser et de quel budget disposons-nous pour les rendre accessible ?
- Quelle organisation mettre en place pour les rendre accessible, maintenir le niveau, poursuivre les efforts ?
- Production des wireframes des pages clés
- Création de la nouvelle identité graphique en prenant en compte les règles du RGAA relatives au design graphique. Nous n'avons pas suivi la bonne pratique d'éco-conception de privilégier seulement les polices de caractères dite système (celles qui sont déjà installées sur nos ordinateurs et qu'il n'est donc pas nécessaire de charger ou d'appeler d'un serveur). Nous avons fait le choix de la typographie Atkinson Hyperlegible Font créée par le Braille Institute. Cette typographie a été créée pour favoriser la reconnaissance des caractères entre eux.
- Développement d'un site statique avec le CMS directus
- Développement front-end s'appuyant sur les critères RGAA et exigences Opquast ainsi que les 115 bonnes pratiques d'Eco-conception
- Formation à produire et intégrer, dans le CMS, des contenus texte, image, vidéo accessibles
On a pris beaucoup de plaisir à réaliser ce projet et c'est grâce à nos partenaires coeur 💚 Benoît Etcheverry en direction artistique et webdesign et Nicolas Arduin en développement technique.